OVERVIEW
Roger is a service for children whose parents work irregular hours and thus suffer from inconsistent sleep schedules. Roger releases a pre-recorded bedtime story every night at a specified time and gives children an incentive to get to bed on their own.
MY ROLE
Product Designer
RESPONSIBILITIES
User research, problem definition, UX/UI design, industrial design, art direction.
TIMELINE
This project took place over 3 months between January and March, 2019
THE PROBLEM
Inconsistent sleep is detrimental for children's development
Irregular sleep contributes to disparities in children's health, school, and behavioral outcomes, but parents working non-standard shifts have trouble implementing a rigid bedtime routine.
THE GOAL
Create a structured bedtime ritual
This product aims to get children to bed on time, especially when parents aren't around. Ultimately, the goal is to create consistency and predictability in children's daily routines—an outcome that relieves parental stress and improves children's health, behaviour, and cognitive development.

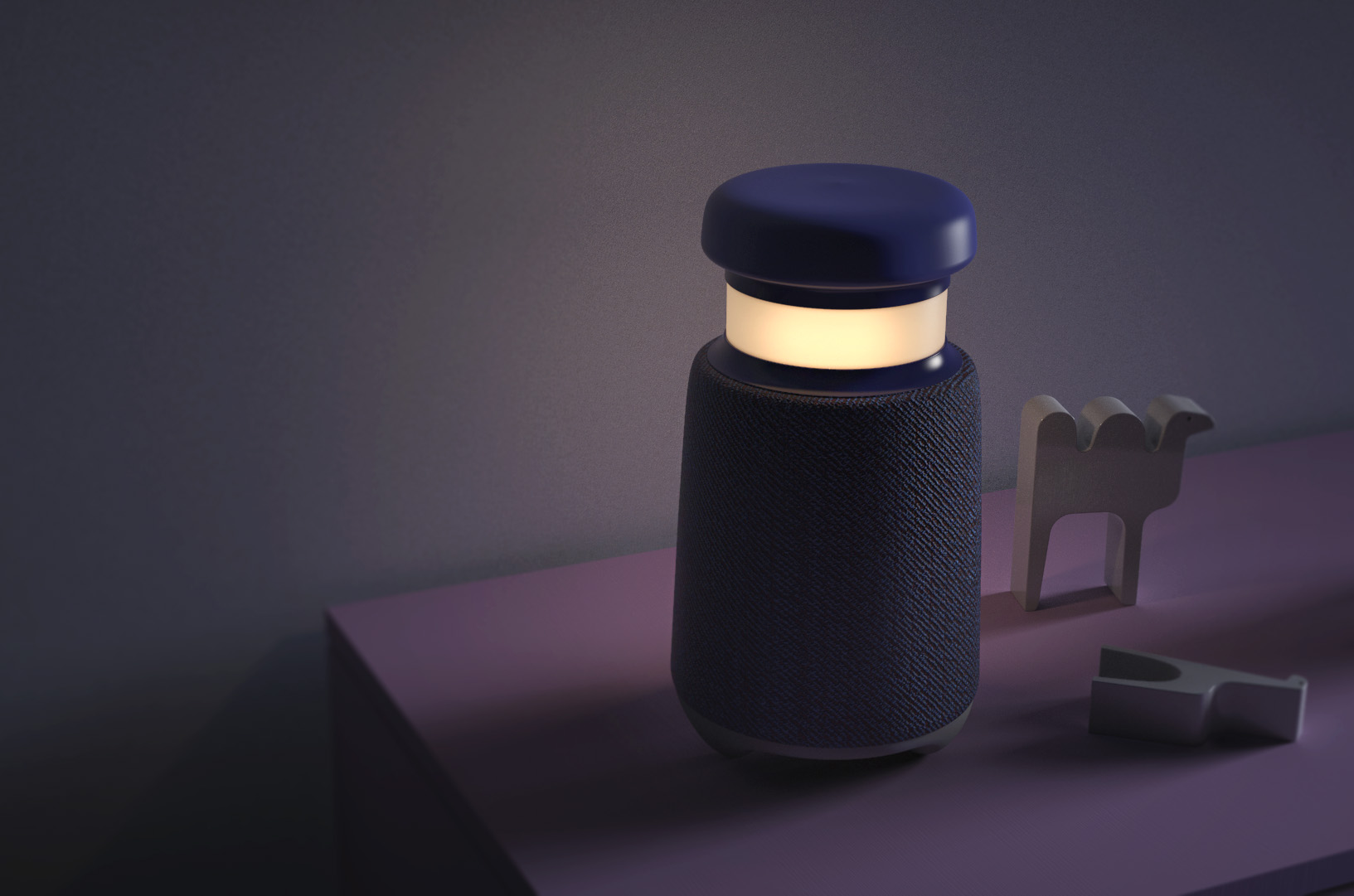
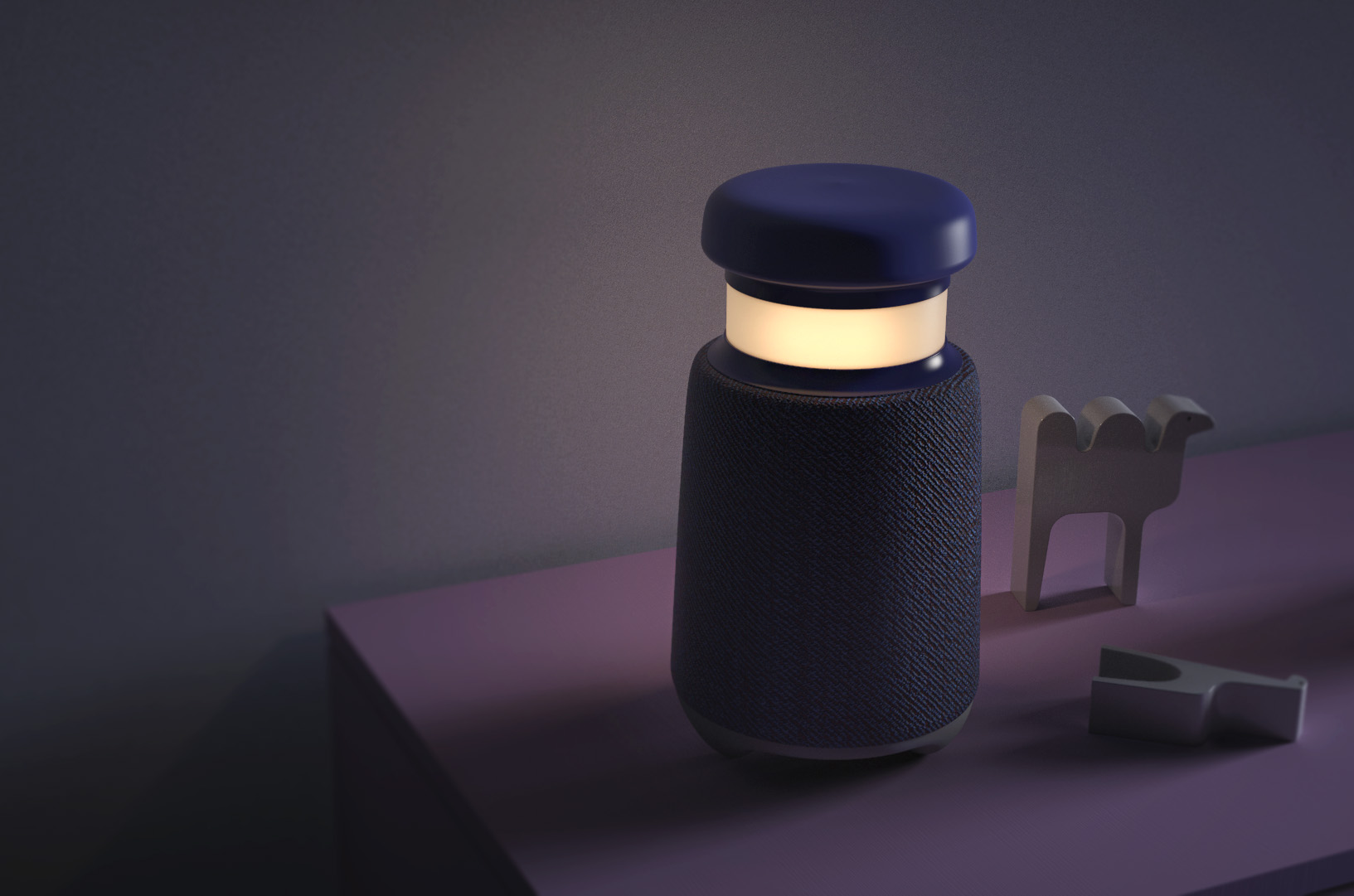
Roger acts as a nightlight and a radio. The two functions work in unison to create an age appropriate bedtime ritual.
HOW IT WORKS
Pre-recorded bedtime stories
Roger is a platform that allows parents (and other role models) to pre-record stories for their children to hear before bed.
Parents record stories via a mobile app and upload their content to Roger's queue. At bedtime, children can listen to the stories by interacting with the product.
Get ready for bed
When it's time for bed, Roger will calmly sound for a 6-minute window. Simply lift Roger's head to tune in to the story. A light indicates how much time is left until the story starts, giving children a few extra minutes to get ready for bed.

The nightlight indicates how much time is left until the story begins.
When the light makes a full rotation, the story begins with a pavlovian chime and ritual anecdote about bedtime.
Over the course of the story—about 12 minutes, the light slowly dims. When the story is done, Roger wishes the child goodnight and notifies their parents they've gone to bed.
DEFINING THE USER
Personas
To understand who I was designing for, I conducted 12 initial phone interviews with single parents of low-income ($20K–$30K/year). I found patterns in users perceptions and tasks and aggregated my findings in the form of a persona.
Context
To better understand the user's context, I created a series of possible scenarios. I then created a storyboard to map out the intended experience and visualize key touch points.
DESIGNING THE EXPERIENCE
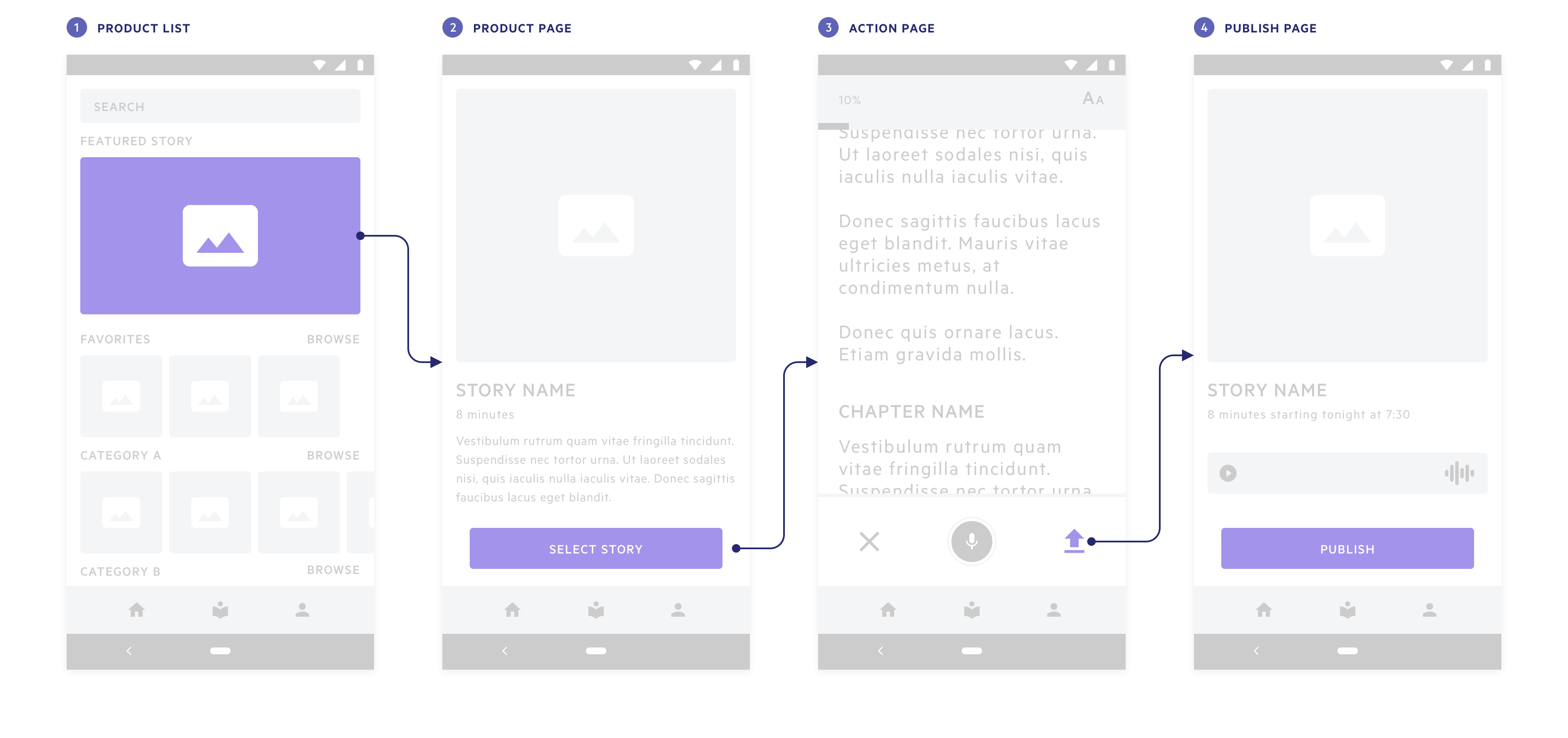
User flows and wireframes
I started by creating user flows and wireframes to capture the application's primary task of recording a story.
SYSTEM ARCHITECTURE
Failsafes and Edge Scenarios
I then considered edge scenarios and designed a prioritization system for the content queue. If no content is uploaded before the daily deadline, Roger defaults to the daily cast. Likewise, if multiple recordings are uploaded, the earlier content takes priority.
INTERFACE DESIGN
Onboarding
When a user signs in, they'll be prompted to connect to a WiFi network and begin customizing the device. After entering a child's name, age and wake up time, Roger will calculate the optimal time for bed.

Choosing a story
Users can continue reading stories from the library or purchase new ones in the home section. Longer texts will be broken up into chapters, and users can pick up where they left off.

Recording a story
Within the text UI, users can tap on the screen to reveal the record button and tap again to make it disappear. When finished recording, users can replay the text, save it, or publish to selected channels.


PROCESS
Behind the scenes
Early sketches exploring interaction methods, form exploration using foam and MDF, functional prototype combines mechanical snap fit with conductive ring to complete the circuit.